Lorsqu'on aborde la création d'un projet web, le trio classique "HTML, CSS, JS" est bien connu. Néanmoins, l'évolution des librairies JavaScript a introduit une modernité inédite dans la construction d'architectures web cohérentes et efficaces. Du côté du CSS, l'émergence de nouveautés suscite souvent des débats passionnés parmi les développeurs. C'est dans ce contexte que s'inscrit TailwindCSS, un framework qui ne laisse personne indifférent et qui est fréquemment comparé à Bootstrap.
Cependant, il est crucial de reconnaître que Tailwind va au-delà d'une simple alternative. C'est un outil puissant qui révolutionne l'approche traditionnelle du développement CSS. Mais comment ce framework parvient-il à offrir une expérience moderne du CSS ?
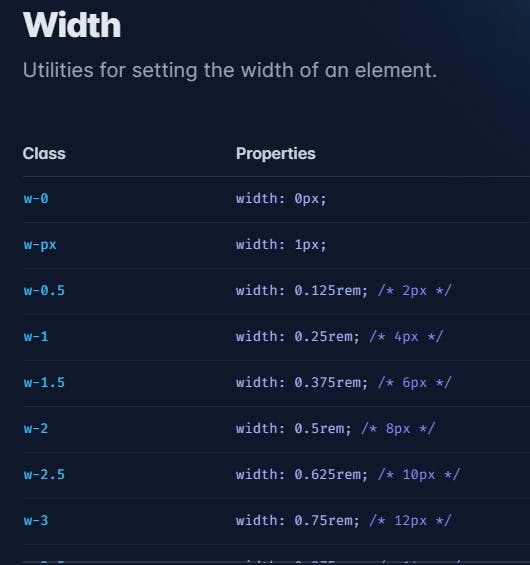
En réalité, Tailwind adopte une approche unique en mettant l'accent sur les classes utilitaires. Plutôt que de définir des règles CSS spécifiques pour chaque élément, Tailwind propose un large éventail de classes prédéfinies pouvant être appliquées directement dans le code HTML, appelées "class" avec leur équivalent en CSS classique :

Cette approche évite la création fastidieuse de feuilles de styles séparées tout en offrant une plus grande flexibilité lors de la création de styles personnalisés. Tailwind transcende également les frontières entre le développement et le design en présentant des conventions de classe intuitives et bien nommées. Cette facilité d'utilisation encourage la collaboration au sein des équipes et permet aux développeurs de comprendre et de maîtriser rapidement le code existant.

De plus, Tailwind dispose d'une documentation complète et d'une communauté active qui propose des bibliothèques et des plugins supplémentaires, contribuant ainsi à une adoption rapide et à une évolution constante du framework.
I- Définition et usages de Tailwind
Tailwind est un framework CSS novateur qui privilégie une approche basée sur les classes utilitaires. Plutôt que de définir des règles CSS spécifiques pour chaque élément, il permet l'application directe de styles à l'intérieur des balises HTML en utilisant des classes préétablies. Cette méthode unique représente un gain de temps considérable en éliminant la nécessité de créer des feuilles de styles séparées. Comparé à Bootstrap, un autre framework CSS populaire, Tailwind se distingue par son approche plus modulaire. Alors que Bootstrap propose un ensemble de composants prédéfinis, Tailwind fournit une vaste gamme de classes CSS pouvant être combinées pour créer des styles personnalisés. Cette modularité offre une flexibilité accrue, permettant aux développeurs de concevoir des designs uniques correspondant parfaitement à leurs besoins spécifiques.
L'une des distinctions majeures entre ces deux frameworks réside dans la taille finale du fichier CSS. Tailwind importe uniquement les classes nécessaires, ce qui réduit considérablement la taille du fichier final. En revanche, Bootstrap inclut des composants prêts à l'emploi qui peuvent ne pas tous être nécessaires pour un projet donné, entraînant un poids supplémentaire dans le fichier CSS. Bien que Bootstrap soit un choix solide et éprouvé, avec des templates pour le HTML, le CSS et le JS, il tend à offrir une apparence plus générique.
En contraste, Tailwind se concentre sur une personnalisation extrême des fichiers de style, permettant aux développeurs de créer des designs uniques et personnalisés conformes à leur vision créative.
Tailwind propose une approche novatrice avec ses classes utilitaires, offrant un gain de temps et une création efficace de styles personnalisés. Malgré les différences significatives avec Bootstrap, Tailwind offre une flexibilité et une personnalisation maximales, en faisant un choix attrayant pour les développeurs cherchant à créer des designs uniques et performants. Prenons par exemple les couleurs proposées par ces deux frameworks, en ciblant une teinte particulière : le vert.

Ci-dessus les teintes de tailwind associées au vert, suivi des teintes accordées par Bootstrap.

La différence est donc notable, allant du simple au double pour une même couleur entre Tailwind en haut et Bootstrap en bas. De plus, dans le cas de Tailwind, si la sélection de couleurs prédéfinies n'est pas suffisante pour l'utilisateur et qu'il souhaite en ajouter, il lui est tout à fait possible d'étendre ces options en modifiant son fichier de configuration "tailwind.config". Ainsi, les possibilités deviennent pratiquement infinies lors de l'exécution d'un projet, offrant une personnalisation totale à 100%. Bien entendu, cela concerne non seulement l'application des couleurs, mais également les tailles des composants, leur police, l'épaisseur de leur texte, et bien d'autres aspects.
II- Les avantages à utiliser Tailwind
L'un des principaux avantages de Tailwind réside dans son ajout sélectif des éléments nécessaires à l'application, basé sur l'analyse du code du développeur. Cette approche optimise les performances du site en réduisant la taille du fichier CSS final. Cette capacité à moduler la taille des imports devient significative lorsque la dimension d'un projet augmente, faisant de Tailwind un choix stratégique en matière de framework.
Dans le domaine des frameworks CSS, face au mastodonte qu'est Bootstrap, Tailwind, bien que deux fois plus jeune, se démarque par son nombre élevé de téléchargements, au point de tâtonner puis de détrôner son concurrent.

Avec ce framework, retrouver tous les styles appliqués à chaque balise est un jeu d'enfant, car les modifications se font directement dans le code HTML. Les classes sont intuitives et bien nommées, facilitant ainsi la maintenance du code et le travail en équipe. Ainsi, il devient beaucoup plus simple de suivre les différents états appliqués aux éléments du DOM, simplifiant ainsi le processus de développement et le rendant plus rapide.
Par conséquent, entre les balises ouvrantes et fermantes, il est directement possible de comprendre quel style est appliqué. Voici un exemple de la création d'un bouton réalisé en Tailwind et en CSS, avec un effet d'agrandissement et de changement de couleur lorsque l'utilisateur passe son curseur dessus :


Ici, la hauteur et la largeur sont définies par des valeurs personnalisées (d'où la présence de crochets) avant de passer à la description du background gradiant, avec l'ajout d'un effet au survol.
Les changements entre les fichiers HTML et CSS peuvent parfois être fastidieux, surtout dans le cas de projets conséquents. Cependant, cette transition est grandement simplifiée. Il est possible d'ajouter ou de modifier des classes pour répondre aux exigences spécifiques du projet. Lors du développement en CSS classique, la multiplication des classes peut poser un problème inattendu : la difficulté de trouver des noms originaux. En effet, au fil du temps passé sur un projet, il devient compliqué de trouver des noms qui ne se répètent pas.
Pour le même exemple que ci-dessus, en CSS, voici le résultat du code :

De plus, le CSS classique peut être moins flexible pour s'adapter à différents contextes tels que le mode sombre (dark mode) ou le responsive design. C'est là que notre framework entre en jeu, car il s'adapte facilement à ces différents contextes.
La gestion du mode sombre se fait simplement grâce à l'ajout d'un préfixe "dark:" aux différentes classes. En modifiant la couleur du background et celle du texte, nous pouvons obtenir un résultat complètement différent :


Quant au mode responsive, il est possible de personnaliser les media queries dans la configuration du fichier tailwind.config. Ainsi, il suffira d'ajouter le préfixe désiré pour changer le CSS, comme pour le mode sombre :

Ses classes prédéfinies permettent de créer rapidement des styles adaptatifs et cohérents. En utilisant les classes utilitaires, il est possible de créer efficacement des mises en page et des styles sans avoir à réinventer la roue à chaque fois.
En raison de sa relative jeunesse par rapport à d'autres frameworks, Tailwind bénéficie d'une communauté active et dynamique qui offre de nombreuses bibliothèques et plugins adaptés à divers besoins. Des exemples notables incluent DaisyUI, Flowbite et TailwindUI, qui proposent tous des composants prêts à l'emploi et personnalisables. Cette communauté engagée contribue à maintenir le framework régulièrement mis à jour pour prendre en compte les dernières tendances et améliorations. Cela facilite non seulement le développement, mais également la résolution des problèmes rencontrés lors de l'utilisation de Tailwind. De plus, la nature ouverte de la communauté encourage le partage de connaissances et favorise l'innovation continue dans l'écosystème

En résumé, grâce à sa communauté active et à ses bibliothèques/plugins variés, Tailwind peut être enrichi et adapté pour répondre aux besoins spécifiques de chaque projet. Cette collaboration constante garantit que le framework reste à jour, performant et réactif aux évolutions de l'industrie du développement web, tout comme le résumait le Tailwind connect 2023. De nouvelles features en développement, des composants inédits en open source, de nouvelles librairies sans avoir à être installées via npm.
III- Les points noirs
Bien que Tailwind présente de nombreux avantages, il est important de prendre en compte certains points négatifs qui peuvent être rencontrés lors de son utilisation :
Tout d'abord, malgré la documentation fournie, le grand nombre de classes disponibles pour appliquer différents styles peut parfois désorienter l'utilisateur. Il est essentiel de bien comprendre et maîtriser la signification des noms de classes pour tirer pleinement parti de Tailwind, sinon on risque de passer beaucoup de temps à consulter les exemples et la documentation pour trouver les classes appropriées.
Ensuite, si vous avez besoin de personnaliser intensivement les styles, il peut être plus difficile de se repérer dans le code. Les fichiers HTML peuvent devenir plus volumineux et moins clairs si les classes ne sont pas utilisées de manière judicieuse. Il est donc important de maintenir une structure bien organisée et de garder une vision claire des styles appliqués.
Ainsi, la multiplication des personnalisations, et des applications de styles différents en fonction des écrans peuvent rendre le HTML difficilement lisible :


De plus, bien que Tailwind soit conçu pour faciliter le développement rapide et la création de styles cohérents, il peut ne pas être adapté pour des besoins CSS extrêmement complexes et spécifiques. Dans de tels cas, une approche plus traditionnelle avec des fichiers CSS séparés peut être préférable, offrant une plus grande flexibilité et un contrôle plus fin sur les styles.
Par exemple, la gestion d'un fading lors d'une coupure d'un un texte trop long peut être complexe pour la customisation de tailwind, qui reste relativement limitée dans son fichier de configuration. Dans ce cas, l'utilisation de CSS peut-être nécessaire.
Il est donc essentiel de peser les avantages et les inconvénients de l'utilisation de Tailwind en fonction des besoins spécifiques du projet. L'adoption de Tailwind nécessite une bonne compréhension de ses fonctionnalités et une utilisation judicieuse de ses classes pour en tirer le meilleur parti, tout en étant conscient des limites potentielles dans les situations qui le nécessiteraient.
Conclusion
En conclusion, Tailwind CSS offre de nombreux avantages pour le développement web, avec sa facilité de prise en main, sa grande flexibilité et sa capacité à créer des styles cohérents et adaptatifs. La présence d'une communauté active et de nombreuses bibliothèques et plugins ajoute une valeur significative à l'écosystème de Tailwind, permettant aux développeurs d'accéder à des ressources supplémentaires et de bénéficier d'une évolution constante du framework. Cependant, il est important de noter certains points négatifs, tels que la nécessité de bien comprendre la signification des classes pour tirer pleinement parti de Tailwind, ainsi que la gestion des styles personnalisés qui peut devenir complexe si les classes ne sont pas utilisées de manière judicieuse. De plus, pour des besoins CSS extrêmement complexes et spécifiques, une approche plus traditionnelle peut être préférable.
En définitive, l'utilisation de Tailwind CSS requiert une bonne compréhension de ses fonctionnalités, une organisation rigoureuse et une évaluation attentive des besoins du projet. En adoptant une approche réfléchie, il est possible de tirer pleinement parti des avantages offerts par Tailwind tout en minimisant les éventuels inconvénients. Avec son potentiel pour accélérer le développement, maintenir la cohérence des styles et s'adapter à différents contextes, Tailwind CSS reste un choix attrayant pour de nombreux développeurs web.


