Dans cet article nous allons voir comment en pratique déployer rapidement une app React dans un environnement serverless Netlify "from-scratch"
Pour se familiariser avec le concept d'architecture "serverless", voici une vidéo d'introduction :
Parmi les différentes offres du marché, nous nous concentrons ici sur Netlify qui n'est pas le service le plus connu, mais qui présente l'intérêt d'être facile, simple et rapide comme premier contact.
Etape 1
Préparation du projet
Créons d'abord le projet avec l'aide des scripts React :
$ npx create-react-app demo-hello-words --use-npm
$ cd demo-hello-words
Pour interagir avec Netlify, nous avons besoin de la CLI :
$ npm i -D netlify-cli
Nous allons aussi avoir besoin des dépendances suivantes :
- axios : une librairie client HTTP
- random-words : un générateur de mots aléatoires
$ npm i axios random-words
Etape 2
Le back
Nous pouvons maintenant créer notre fonction serverless ./functions/hello.js :
const randomWords = require('random-words')
const handler = async (event, context) => {
const { length } = event.queryStringParameters
return {
statusCode: 200,
body: JSON.stringify({
message: randomWords({ exactly: Number(length), join: ' ' }),
}),
}
}
module.exports = { handler }
On ajoute un script NPM dans package.json pour lancer le serveur de dev :
{
…
"scripts": {
…
"dev": "netlify dev"
}
…
}
Manifeste Netlify
Il faut aussi créer le manifeste Netlify netlify.toml :
[build]
command = 'npm run build'
functions = 'functions'
publish = 'build'
[dev]
autoLaunch = false
Premiers tests
A ce stade on peut commencer à tester notre serveur pour vérifier que tout est en place :
$ npm run dev
Vous devriez constater que le serveur écoute sur le port 8888 et que l'app React est opérationnelle :

Mais qu'en est-il de notre fonction serverless ?…
Pour vérifier interrogeons le web service :
$ http :8888/.netlify/functions/hello length==5
HTTP/1.1 200 OK
…
{"message":"characteristic accident ruler tool shadow"}
On obtient bien une réponse JSON avec un message contenant 5 mots 😄
Maintenant il serait intéressant de "connecter" la partie front et la partie back…
Etape 3
Le front
Modifions un peu notre app front src/App.js, en ajoutant :
…
import { useState } from 'react'
import axios from 'axios'
…
function App() {
const [message, setMessage] = useState()
const [input, setInput] = useState()
const fetchData = async () => {
const length = input ? Number(input) : 1
const params = new URLSearchParams([['length', length]])
const results = await axios.get('/.netlify/functions/hello', { params })
setMessage(results.data.message)
}
On utilise axios pour consommer la ressource serveur hello, et les states React pour le reste.
Il s'agit maintenant d'invoquer fetchData sur un clic de bouton :
…
function App() {
…
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h2>Word generator</h2>
<p>
<input value={input} onChange={(e) => setInput(e.target.value)} />
</p>
<p>
<button onClick={fetchData}>Click to generate words</button>
</p>
<p>{message}</p>
</header>
</div>
)
}
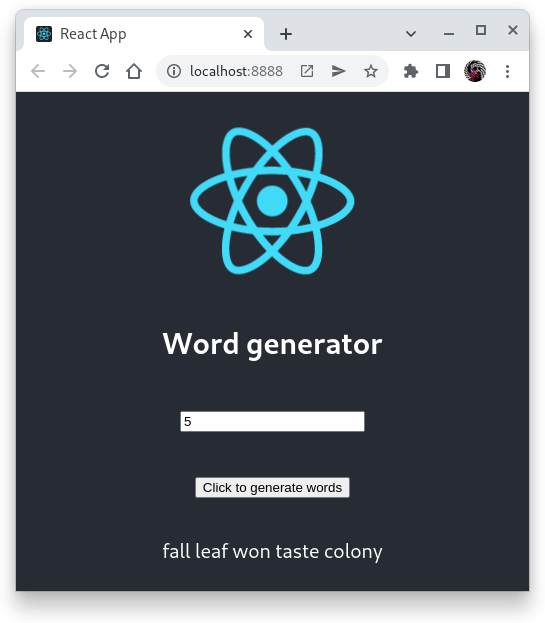
Le rechargement se faisant à chaud, il suffit juste de consulter la page avec un navigateur pour découvrir la nouvelle UI, saisir un nombre N et cliquer sur le bouton pour voir N mots aléatoires s'afficher.

Etape 4
Déploiement avec Netlify
Prérequis
Il faut être connecté à Netlify :
$ npx netlify login
Étapes pour déployer :
- Créer un nouveau site
$ npx netlify sites:create --name demo-hello-words - Lier le projet au site
$ npx netlify link - Construire la web app
$ npm run build - Déployer
$ npx netlify deploy - Tester l'URL draft avec votre navigateur
- Déployer sur l'URL principale
$ npx netlify deploy --prod - Naviguer sur l'URL principale : demo-hello-words.netlify.app
Et voilà !
Retrouvez l'ensemble des sources sur github.com/NijiDigital


