Booster l'engagement de vos utilisateurs mobiles grâce à Firebase - Part 2 : inApp Notifications
Via Firebase
Cet article est le second d'une série sur l'engagement des utilisateurs mobiles, et sur l'utilisation des outils Firebase
Dans la première partie, le constat a été fait qu'il y avait un risque plutôt élevé de perdre les utilisateurs de son application mobile - et ceci parfois très rapidement - après sa première installation/utilisation 😫
La mise en place de notifications PUSH via Firebase Cloud Messaging a été présentée. Si ces notifications sont ciblées, pertinentes et leur récurrence bien dosée (attention à ne pas irriter l'audience !) c'est un mécanisme simple et très puissant pour fidéliser vos utilisateurs.
Firebase propose un outil complémentaire à Cloud Messaging, qui mérite qu'on s'y attarde et va permettre d'aller un peu plus loin dans cette démarche d'optimisation de l'engagement utilisateur : InApp notifications
InApp notification pour aller plus loin
Le principal intérêt des notification de type PUSH est de solliciter une action de l'utilisateur lorsqu'il n'utilise pas/plus son application (On parle parfois de PUSH Out-Of-App). Il peut néanmoins être intéressant de travailler l'engagement des utilisateurs pendant qu'ils utilisent l'application.
L'idée ici est de déclencher l'affichage de messages contextuels ciblés suite à des actions bien précises de l'utilisateurs ou des évènements du cycle de vie de l'application (ouverture, fermeture, changement d'écran...)
On va donc tenter par ce mécanisme "In-App" de construire une expérience vraiment propre à l'utilisateur, ce qui va permettre de contextualiser et personnaliser nos échanges avec ce dernier !
Quelques cas d'usage
Voici quelques cas assez parlants et qui sont très facilement réalisables grâce à l'outil :
Afficher un message à l'utilisateur à son retour après une certaine durée d'inutilisation de l'app
Informer de la présence d'une nouvelle version de l'application pour les utilisateurs restés sur une ancienne version
Inciter à relancer une action non terminée durant la dernière utilisation de l'app (ex. Un parcours d'achat non finalisé)
Avertir l'utilisateur d'une nouvelle fonctionnalité à l'ouverture d'une rubrique précise dans l'application
Afficher la super promo du moment sur les slips kangourous lorsque l'utilisateur se ballade dans la rubrique "sous-vêtements" plutôt que lorsqu'il navigue dans la section "jeux-vidéos" de votre app
On veut donc ici inciter/guider/informer de manière contextuelle et pour cela il est nécessaire de configurer des déclencheurs intelligents, afin que les messages apparaissent exactement au moment où ils profiteront le plus à vos utilisateurs.
Comment ça marche ce truc ?
Commençons par intégrer le SDK qui va bien, et comme souvent avec les outils Firebase c'est plutôt simple et rapide : firebase.google.com/docs/in-app-messaging/g..
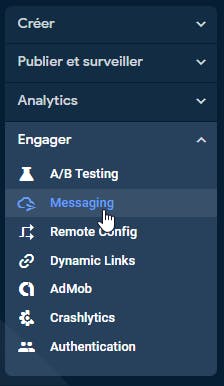
Ensuite pour ceux qui ont lu l'article sur Cloud Messaging, on ne va pas être trop dépaysés car récemment Firebase a regroupé dans la même rubrique les 2 outils Cloud et InApp messaging :

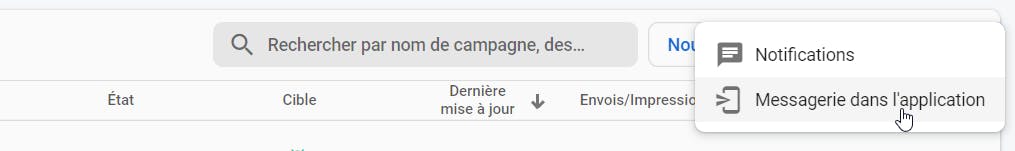
L'interface toujours assez intuitive va vous guider pas-à-pas dans la création de campagnes, en vous donnant accès à tout un ensemble de réglages vraiment sympas. Il faut pour cela cliquer sur "nouvelle campagne" :

Et ensuite choisir "Messagerie dans l'application" :

Maintenant, à vous de bien définir ce que vous souhaitez passer comme message et dans quel contexte vous voulez l'afficher.
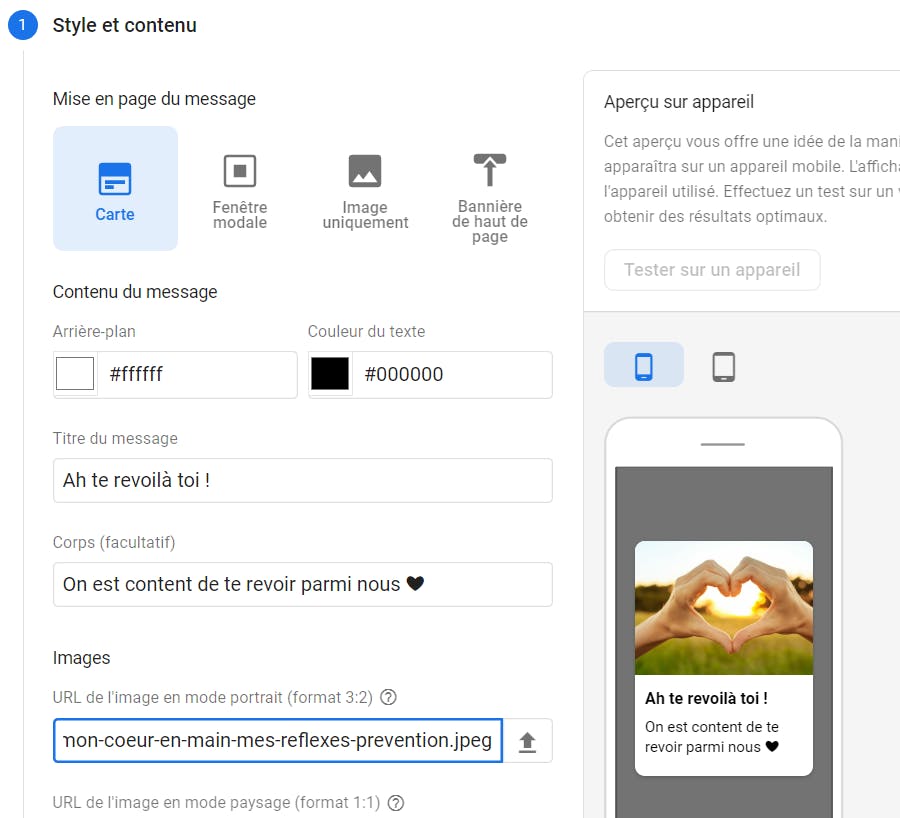
Premierement, paramétrez le style et contenu de vos notifications :

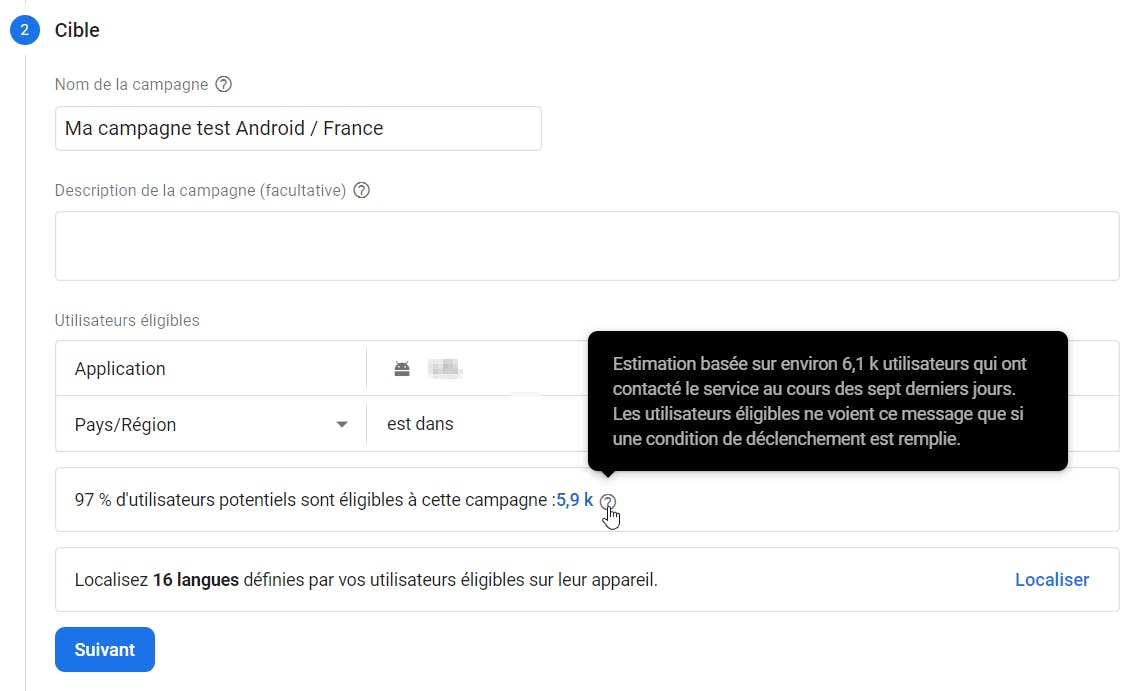
Ensuite il faut choisir sa cible. On définit via un éditeur, encore une fois plutot intuitif, la population qui va être concernée par la campagne. De multiples possibilités sont offertes afin de cibler précisement votre audience (OS, numéro de version, région, langue, ... et tous les paramètres customisables d'audience que vous avez pu établir dans la partie Analytics de l'outil).

A noter : En fonction de vos choix, une zone de l'éditeur va vous estimer le pourcentage d'utilisateurs potentiellement éligibles à la campagne en cours de création. Bien pratique !
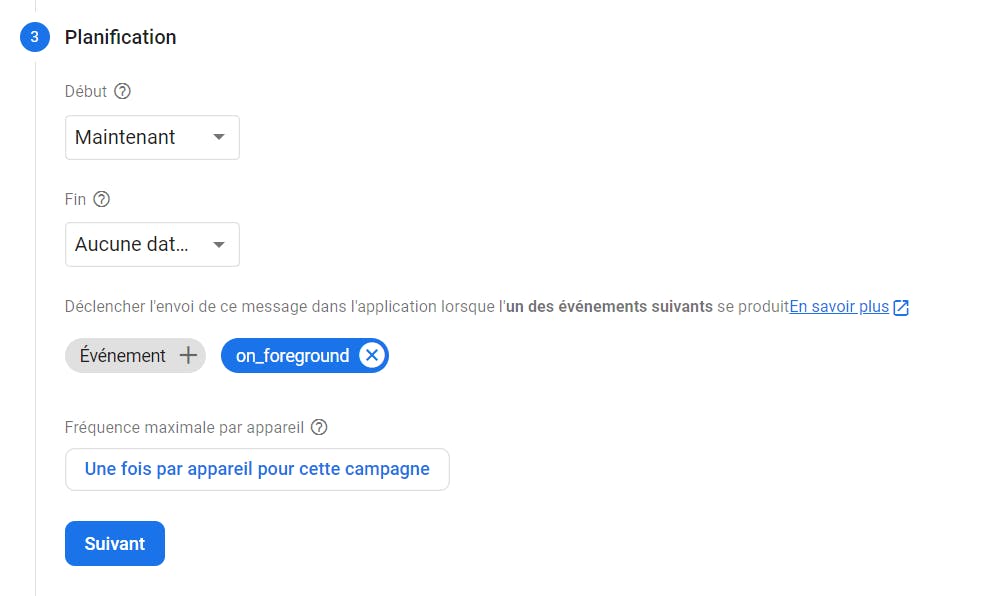
La cible étant définie, il faut planifier la campagne.

A la différence des notification PUSH, on est ici en train de définir des messages inApp, censés se déclencher à des moments précis de l'utilisation de l'application.
Un campagne peut donc avoir une date de début et une date de fin (ex. Prévoir une campagne durant une semaine de soldes, 3 semaines avant Noël, tout l'été...)
Le message va s'afficher à l'occasion d'un évènement déclencheur qui va survenir dans l'app (ex. Première ouverture, un clic sur un bouton, la fin d'un parcours d'achat...). Le choix peut être fait parmi des évènements génériques Firebase (on_foreground, app_launch...) ou des évènements customs ajoutés par vos développeurs (review_product, save_cart...)
La fréquence maximale par appareil peut aussi être réglée pour ne pas trop harceler votre audience (Ex. Maximum 1 affichage tous les X jours, ou 1 unique affichage par campagne)
Quelques paramètres additionnels (facultatifs) sont proposés mais globalement, nous avons déjà là l'essentiel des informations interessantes pour lancer une campagne de notifications inApp. On peut à ce stade vérifier, puis publier cette campagne !
En synthèse: Que retenir sur ces 2 outils "Messaging"
Firebase propose ici 2 outils qui vont s'avérer très puissants pour vous permettre de communiquer directement avec vos utilisateurs mobiles :
En dehors de l'app, via les notifications PUSH : plutôt dans l'optique de faire revenir ces utilisateurs vers votre application.
A l'intérieur de l'app, via les notifications inApp : plutôt pour intéragir avec les utilisateurs durant leur navigation et en profiter pour transmettre des messages pertinents et contextualisés à ces derniers !
Bien que voués à des objectifs différents, correctement configurées et savamment dosées 😏 les notifications générées via les outils Messaging peuvent permettre de mettre en place des communications très stratégiques et vraiment impactantes.
Chez Niji, nous pouvons accompagner nos clients :
sur la mise en oeuvre technique de ces outils Firebase ;
à bien définir comment utiliser l'outil et créer des campagnes pertinentes en fonction des objectifs visés ;
et enfin à suivre et évaluer les résultats au fil du temps.
Le prochain et dernier article de la série présentera Dynamic Links. Cet outil permet de générer des liens universels, dont le but est de rediriger intelligemment les utilisateurs vers votre application mobile (si installée) ou vers le store si vous ne l'avez pas encore sur votre téléphone !